CodeanywhereでDjangoをやってみる
最終目標としてはiPadでコーディングしたい!働き方改革や!
追記
CodeanyWhere
CodeanyWhereとはクラウドIDEと呼ばれるブラウザがあればコーディングができるというシロモノ。解説は「Codeanywhereとは」とかでGoogleしたら出てくるのでここでは割愛。今回はCodeanywhereを使ってDjangoをやってみることにした。
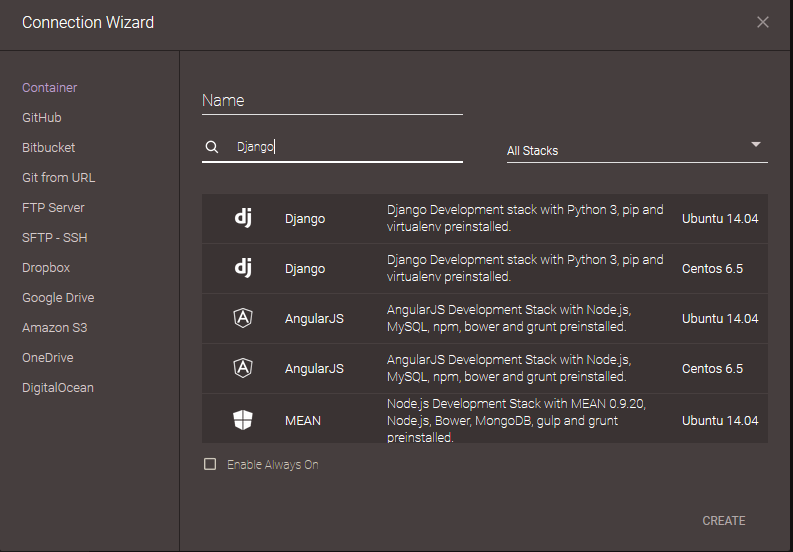
まずはサインアップが必要なのだが、githubアカウントがあればそれでOK。特に難しいことはない。まずはConnectionというのを作れという画面が上がってくる。ここでDjango Ubuntu14.04を選択してスタート

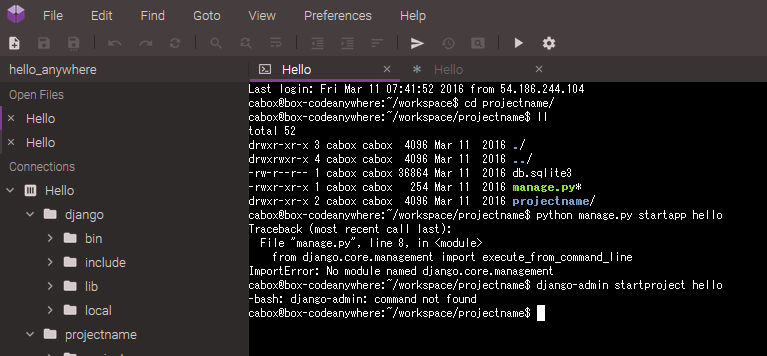
向こう側でコンテナをデプロイする間は少し待つ。そうこうするとディレクトリが完成する。構成はこんな感じ。

おお!Djangoっぽい感じは出てる!これはstartprojectした後だろうか?タブにshellが起動されていたので、そのprojectnameへとディレクトリを移動して「python manage.py startapp hello」としても「djangoってなんやねん」という回答をいただく。まさかと思って「django-admin」と打っても同様に「django-adminなんてコマンドようしらんわ」という回答をいただく。このあたりでどうもサラの状態なんじゃないかと疑う。

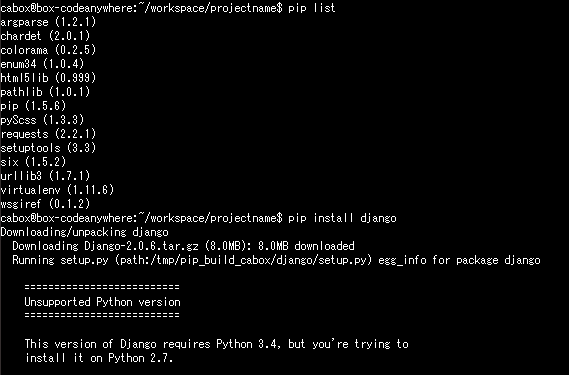
pipは入っているという事なので、「pip list」するとDjangoは確かに入っていない。という事でDjangoの導入を試みる。すると「すまんな、Djangoはpython3.4からじゃないと動かんのや」という返事をもらえた。あぁ本当に何も入っていないんだなとここで確信。

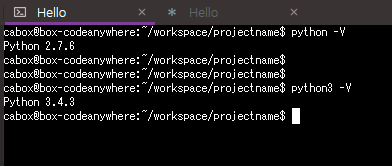
python -Vとやると2系となる、python3 -Vとすると3系となる。どうしたらいいんだ?という事でここは基本に立ち返ってpipenvからのインストールから始めてみることにした。sudoの権限はもらえているようなのでapt installもpipのインストールもできる!

環境準備
ここからがようやく本番。pyenvからDjangoまでをインストールし、Djangoのテストサーバの起動までを。説明不要かとは思いますが、Djangoの環境を作るまでのコードがこちら。
# pyenvインストール cd ~ sudo apt update sudo apt install libssl-dev libsqlite3-dev -y git clone https://github.com/pyenv/pyenv.git ~/.pyenv echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bashrc echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bashrc echo 'eval "$(pyenv init -)"' >> ~/.bashrc source .bashrc # pyenv設定 pyenv install 3.6.5 pyenv global 3.6.5 pyenv rehash # pipenvとdjangoのインストール pip install pipenv pip install django # 確認 python -m django --versoin

これでpython3系とDjangoが使えるようになった。という事で環境準備編はおしまい
サーバの起動
環境準備が終わったらDjangoプロジェクトの作成からサーバの起動までを確認する。みんな一度はお世話になったチュートリアル先生も参照するとよい。
はじめての Django アプリ作成、その 1 | Django documentation | Django
# djangoプロジェクトの開始
django-admin startproject mysite
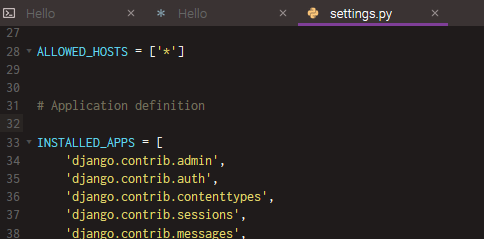
Djangoのディレクトリができたらまずはmysite/setting.pyを編集。実はシェルからvimも使えるのですが、せっかくなのでCodeanywhere上で編集。対象は28行目あたりのALLOWED_HOSTSのところ

編集が終わったらサーバの起動
python manage.py runserver 0:8000
いよいよアクセス。ここでコンテナを右クリメニューのinfoから出てくるこの画面を見てみる
Hello Container
Django Development stack with Python 3, pip and virtualenv preinstalled.
This Codeanywhere Container comes with:
2GB of Disc Storage
256MB RAM (+ 512 MB swap)
Sudo access
SSH access on host12.codeanyhost.com:30983
Access to all HTTP and Websocket ports
The operating system running on this Container is Ubuntu 14.04 (64 bit). Ubuntu uses Advanced Packaging Tool (apt) package manager. You can read more here: apt-get
To access an application running on your Container use the following link (ports 1024-9999 available):
http://xxxxxxxxxxxxxxxxx.codeanyapp.com
To access your application over HTTPS, make sure your application is running on port 3000 and use the following link:
https://xxxxxxxxxxxxxxxxx.codeanyapp.com
If the port is blocked by your firewall you can connect through the standard HTTP port: (replace XX with port you have specified in your app)
http://port-XX.xxxxxxxxxxxxxxxxx.codeanyapp.com
下のほうに出てくるURLに接続すると出てくる。最後に出てくるURLの奴が意外に重要で、FWがポートをブロックしているとかで、どうしようもない場合はここがアクセスできる砦となる。こういうかゆいところに届く所はなかなか好印象

という事で例の画面がでたので、あとは開発をするだけ。結局最初に作られていたディレクトリが何なのかはわからないという事でこちらからは以上です。